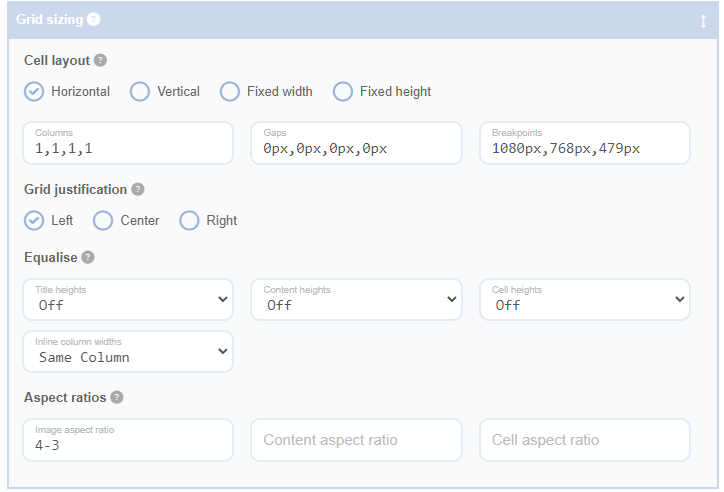
The Advanced Grid Builder plugin features a Grid Sizing Panel, including Aspect Ratio settings. This functionality standardises the dimensions of images, content, and cell elements in your grid. It's especially beneficial when these elements have different native sizes, ensuring a cohesive grid appearance. The Aspect Ratio settings comprise three dropdown combo fields that control the aspect ratios of the image, content, and cell:
- Image Aspect Ratio: This shapes each cell's image.
- Content Aspect Ratio: This shapes each cell's content area.
- Cell Aspect Ratio: This shapes the overall cell.
These dropdowns present common 'width:height' (w:h) aspect ratios, along with a magic field called 'match_image'. By selecting 'match_image', you can align an element's aspect ratio with the featured image in the current cell. This is useful for setting the image as the background while keeping the original aspect ratio. Since background fields fill their container without occupying space, the element's shape would otherwise be influenced by its content. The AGB Mosaic Columns Theme leverages this feature for its layout. To enforce a specific aspect ratio, simply choose one from the dropdown or enter the desired ratio manually. This feature is valuable for creating a visually balanced layout by standardising image sizes in a grid, regardless of varying media library upload sizes.
Widths with Aspect Ratio
Aspect ratios modify an element's height in relation to its width. Therefore, the element must have an initial width. In most scenarios, AGB will set the element's width to 100% of the cell's width when applying an aspect ratio. In some designs, images may need a specified width in the Image File Resolution settings for proper functioning.
Overflow Considerations
Imposing an aspect ratio on an element that can't fit its content might lead to overflow problems. In these cases, consider the Equalise Heights settings. This ensures uniform heights for images, content, and cells in your grid, enhancing its visual uniformity. The grid example below illustrates an overflow issue. By imposing a 4:3 aspect ratio on the cell and not allowing it to adjust its height for the excerpt, the problem becomes apparent.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat […]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat […]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat […]