The Fields Pattern feature in the Advanced Grid Builder allows you to customise the layout of each cell in your grid. This feature uses a draggable input system that helps you arrange fields in a way that determines the information displayed in the grid.
Understanding the Input System
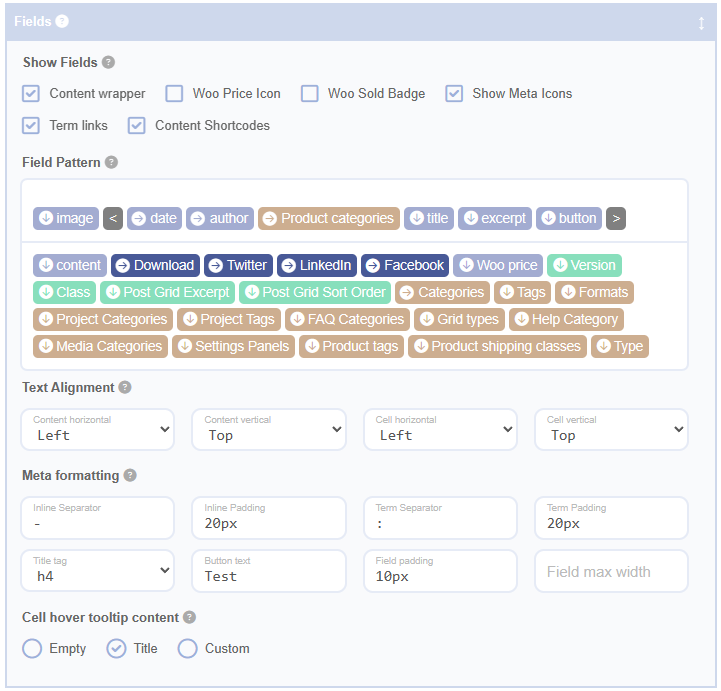
The input system for the Fields Pattern feature is divided into two sections. The top section, indicated by angle brackets <>, is called the content area. You can drag fields into this area, and their order and placement will directly affect the grid cell layout. The bottom section contains all available fields, which may vary based on your website configuration. You can drag these fields into and around the content area as needed.For a better understanding of how the Fields Pattern feature operates, refer to the diagram below:
Exploring the Demo Grid
To help you grasp the Fields Pattern feature, a demo grid is available, set up using the pattern shown in the diagram. You can compare the demo grid with the pattern to observe how the placement and order of fields influence the overall layout. The background colour of the content wrapper is grey to enhance visibility, while the grid cell has a white background and a red border.
This demo grid is interactive. Click the blue gear icon to access its configuration and make changes to the pattern. As you adjust the pattern, you will see the corresponding changes in the grid layout. This practical experience is an excellent way to solidify your understanding of how the Fields Pattern feature works.
< >
The grey angle bracket fields represent the content wrapper and cannot be removed or reordered. You can arrange other fields within and around these brackets as required.
Title, Content, Excerpt
In Advanced Grid Builder, the information displayed by the Title, Content, and Excerpt fields varies depending on the query source. A query source can be a post, the Media Library, or Taxonomies. Each source provides different types of information for these fields. Below is a summary of what each field displays for each query source:
| Field | Post | Media Library | Taxonomies |
|---|---|---|---|
| Title | Displays the title of the post. | Displays the attachment title. | Displays the term name. |
| Content | Displays the post content, including fully resolved shortcodes. | Displays the attachment description. | Not available. |
| Excerpt | Displays the post excerpt. | Displays the attachment caption. | Displays the term description as set on the term edit page. |
In addition to the Post, Media Library, and Taxonomies sources, it's important to note another vital query source in WordPress known as The Loop. This process is fundamental for fetching and displaying posts. When you set the query source to Loop in Advanced Grid Builder, the Title, Content, and Excerpt fields will dynamically display information based on the current post in The Loop. For instance, on an archive page, The Loop will cycle through posts, displaying corresponding information for each post. Conversely, on a single post page, these fields will show details for that specific post.
Image
This field inserts an image based on the current query source.
For posts:
It displays the post's featured image.
For media library:
It inserts the media library image.
For taxonomy:
The plugin attempts to find an image source link based on available options, depending on active plugins. If you have the Advanced Custom Fields (ACF) plugin installed, it uses the taxonomy_image field for the taxonomy, if available. With WooCommerce, it attempts to use the assigned term image. Lastly, with the Category and Taxonomy Image plugin, it uses images supported by that plugin. If none of these plugins are active, it searches for the first post with the assigned term and a featured image set. If a valid post is found, it sets the image source. If no valid post exists, it will not set an image source link.
For more image configuration options, see the Image Settings panel.
Button
The Button field includes a button linking to the underlying post. The link destination is controlled separately. You can set the button label via the "Button text" field.
Social Sharing and Download Buttons
The grid includes social sharing buttons for Twitter, Facebook, and LinkedIn, enabling visitors to share your content. Additionally, the Download field provides a button that allows users to download a full-resolution version of the featured image from each grid cell.
Date
The Date field displays the published date of the source data.
Author
The Author field shows the content's author.
Taxonomies (orange)
Taxonomies are additional drag-and-drop fields for lists of terms related to the current post. These fields differ from standard (blue) fields:
- The available taxonomies depend on your WordPress installation, showing all publicly configured taxonomies (Pro version only).
- Each taxonomy outputs as a comma-separated list of terms tied to the current content source.
Custom Fields (green)
If ACF is active, any configured fields appear in green. A value in the grid is visible only if it has a value in the underlying post.