In some cases, you might not want every item from your query source to load into your Advanced Grid Builder all at once. Loading thousands of items from a large WordPress website can slow down page performance and put excessive load on your server. The 'Number of Posts' settings let you control the page size for each load and optionally limit the total number of items returned. You can then load additional pages based on your Load More settings.
Fields
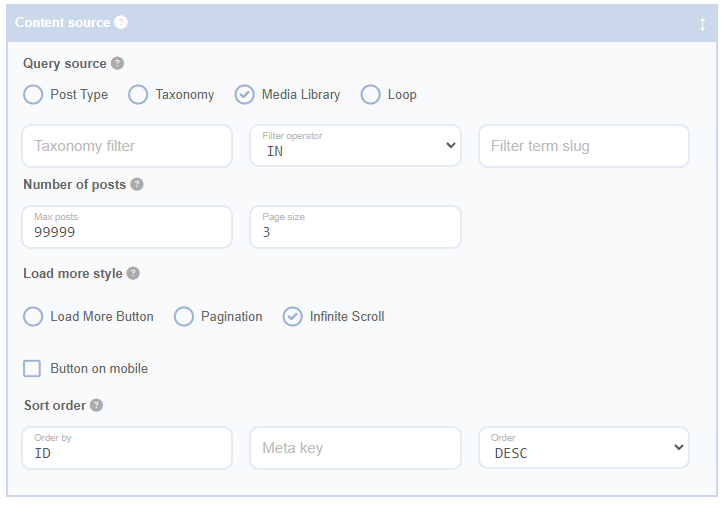
Max Posts
Use this field to set the maximum number of posts to return. This is helpful if you want to limit how many posts users can load using the Load More feature. For example, if you have 1,000 posts but set this value to 10, only the first 10 posts will be loaded (based on your Sort Order). Learn more about WordPress pagination.
Page Size
Use this field to set how many items to return per page. Consider the following factors when setting this value:
Impact on Page Load Time: Loading large images can increase page load time, so consider setting a smaller page size to improve performance. For text-based lists, larger page sizes may work well. Learn more about optimising page load time.
Caching Considerations: Larger page sizes can be beneficial for cached pages. The first page of each Advanced Grid Builder will be cached (if your site has caching enabled), making it load faster. However, additional pages will load via AJAX and may not be cached. Note that only the HTML for the page is cached, not images for first-time visitors. Learn more about caching and its benefits.
User Experience: Think about whether users will scroll through all of the grid content. If you enable AJAX Load More, users might never reach the lower content on the page if the grid keeps extending indefinitely. Important content below the grid may get overlooked. Learn more about best practices for infinite scroll.