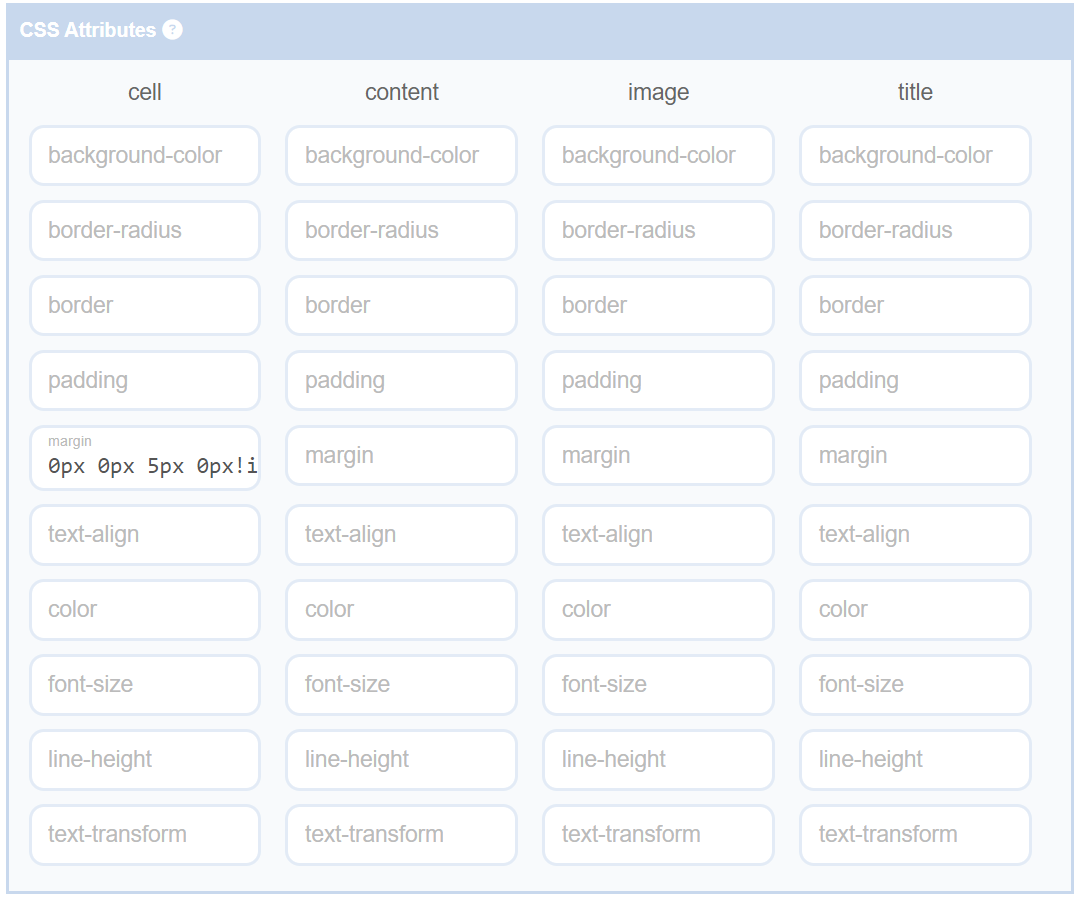
CSS Matrix
The CSS Attributes Panel is a feature of the Advanced Grid Builder plugin that provides a convenient way to apply common CSS styles to your grid using a matrix format.
CSS, or Cascading Style Sheets, is a language used in web design to describe how elements of a webpage should look. With the CSS Attributes Panel, you can quickly apply these styles to your grid.
In this panel, each column represents an element in the grid, and each row represents a CSS property. To apply a style, simply enter a valid CSS value into the corresponding cell in the matrix.
For example, if you wanted to change the background colour of a specific element in your grid, you would find the column for that element and the row for ‘background-color’, then enter your desired colour into the cell where they intersect.
By using the CSS Attributes Panel, you can quickly and easily customise the look of your grid, helping to create a visually appealing and consistent design for your website.